У нас есть 3 типа виджетов:
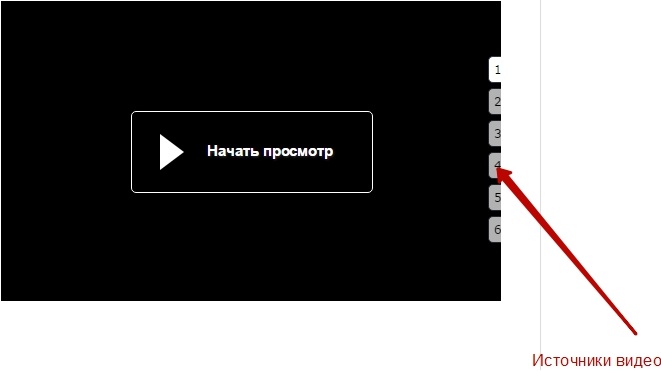
1) Виджет плеера (все популярные базы плееров отображаются в одном плеере)

Вы размещаете один код на все страницы с фильмами/сериалами и он подберет нужное видео под вашу конкретную страницу
2)Кнопка скачать

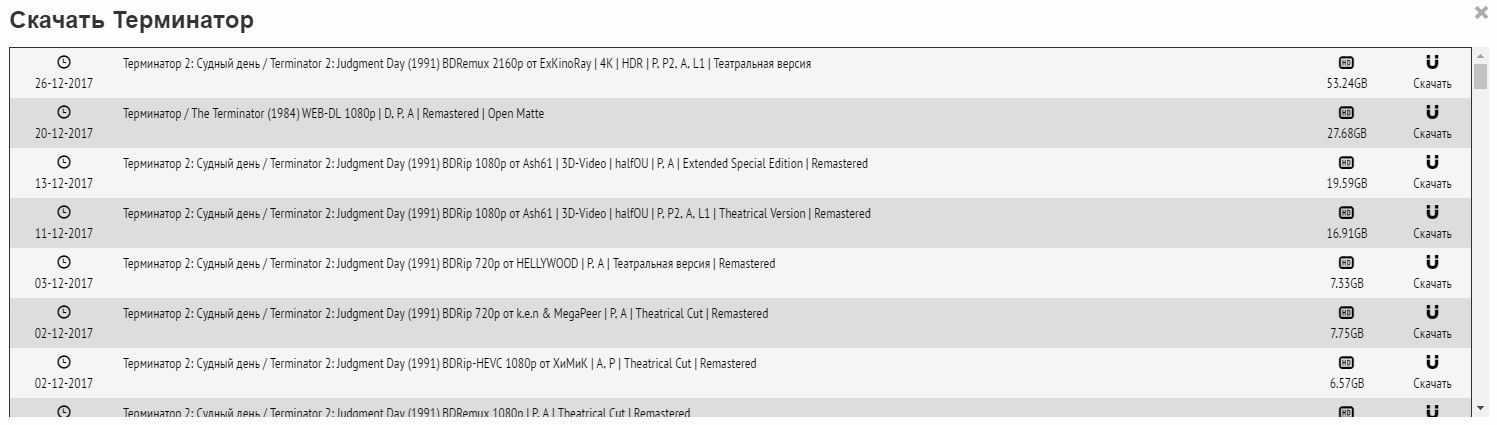
после нажатия на кнопку откроется всплывающее окно с торрентами данного фильма/сериала:

Вы размещаете один код на все страницы с фильмами/сериалами и он подберет нужные торренты под вашу конкретную страницу
3) Кнопка смотреть

после нажатия на кнопку откроется всплывающее окно с плеером со всех известных баз фильмов:

Вы размещаете один код на все страницы с фильмами/сериалами и он подберет нужные видео под вашу конкретную страницу
После установки вы можете войти в личный кабинет.
Возможности личного кабинета:
- посмотреть страницы где был автоматически установлен плеер
- скрыть плеер на странице (по жалобе правообладателей или РКН)
- изменить kinopoisk_id, название для более точного распознавания фильмов/сериалов
Как поставить онлайн фильмы на DLE
Для того, чтобы поставить плееры на сайт, нужно отредактировать шаблон. Для этого переходим в папку с Вашим шаблоном и ищем файл «fullstory.tpl», он отвечает за отображение полной новости сайта. Открываем файл любым тектовым редактором, к примеру notepad и добавляем следующий код в место, где бы Вы хотели видеть плееры:
Сгенерировать код в конструкторе
Как поставить онлайн фильмы на Ucoz
Чтобы добавить во на все страницы сайта плееры фильмов, требуется зайти в админ-панель сайта на Ucoz. Перейти в раздел «Дизайн» > «Управление дизайном (шаблоны)». Затем откройте шаблон модуля в который Вы добавляете фильмы, это может быть «Новости сайта» > «Страница материала и комментариев к нему», «Блог» > «Страница материала и комментариев к нему», «Каталог статей» > «Страница материала и комментариев к нему» или «Каталог файлов» > «Страница материала и комментариев к нему». Открыв нужный шаблон, вставьте этот код в место, где хотите видеть плееры:
Сгенерировать код в конструкторе
Как поставить онлайн фильмы на WordPress
Плееры, которые есть в базе Videoplayers на WordPress будут отображаться в шаблоне «single.php». Откройте этот файл с помощью любого тектового редактора и вставьте код в то место, где по Вашему плееры будут смотреться максимально практично и удобно:
Сгенерировать код в конструкторе